ピクセル イラストレーター

Illustrator イラストレーター を使ってwebサイトのデザインをする際の注意点 ちほちゅう
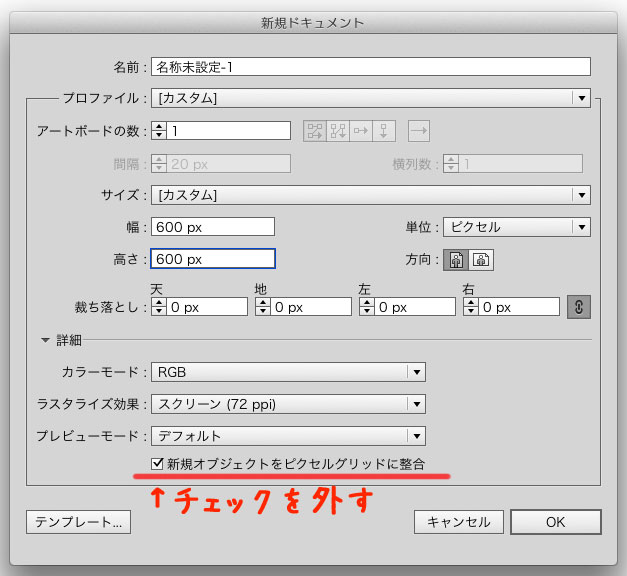
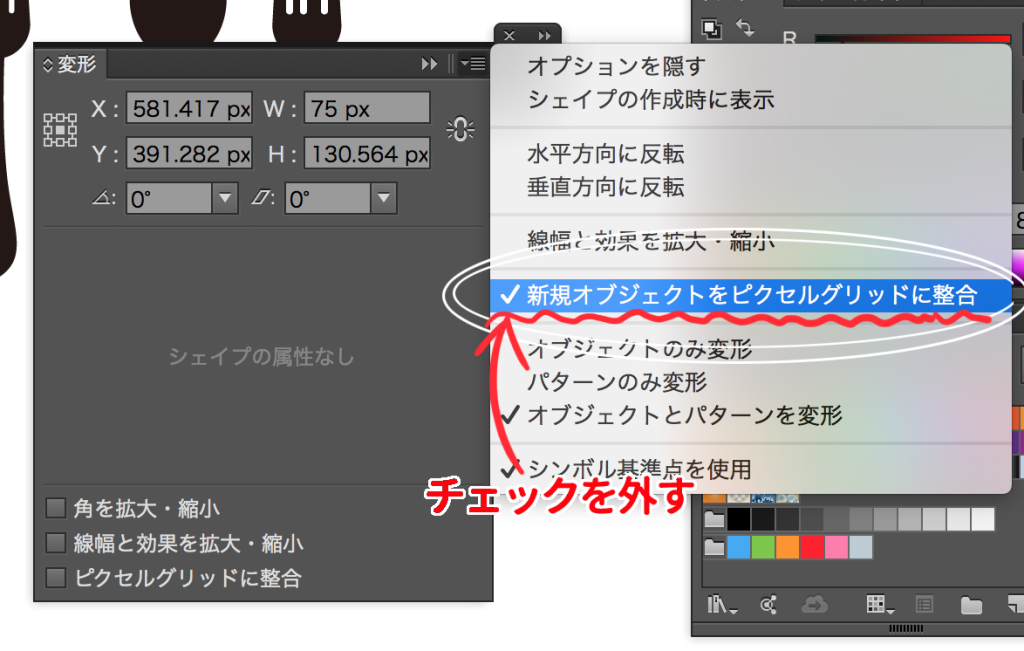
大丈夫やで イラレでウェブデザイン その3 ピクセルグリッドに整合 は使わない クリエイター丙
Web用にillustratorを使うなら 線の位置 は 外側 にするのが吉 Dtp Transit
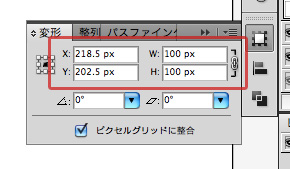
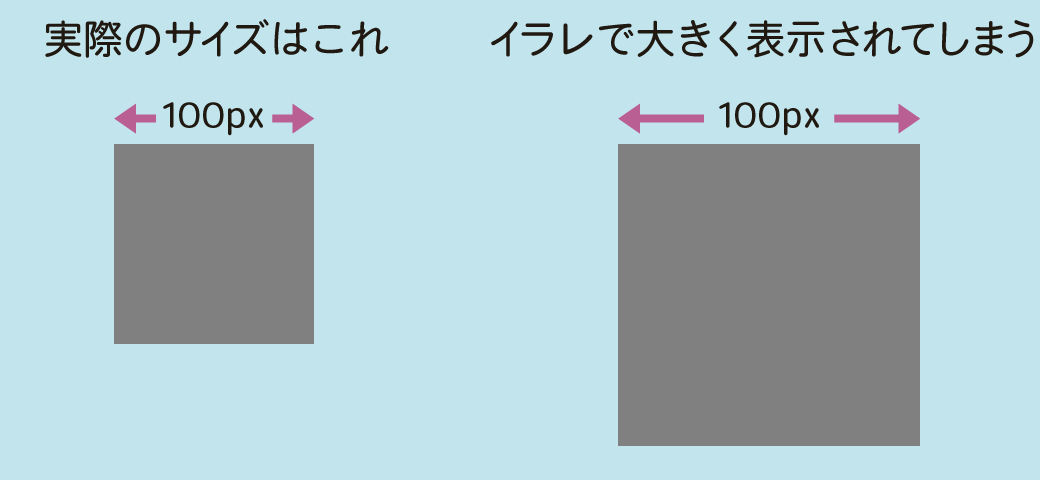
ビットマップ画像のピクセル数が合わない 配置時に縮小されてしまう Dtp Transit
デジタルサイネージピクセルアイコンアイコンテックエレメントベクトルロゴアイコンイラストレーター Qrコードのベクターアート素材や画像を多数ご用意 Istock

Illustratorをweb作業に最適化するためのポイント Illustrator Abc デザインってオモシロイ Mdn Design Interactive


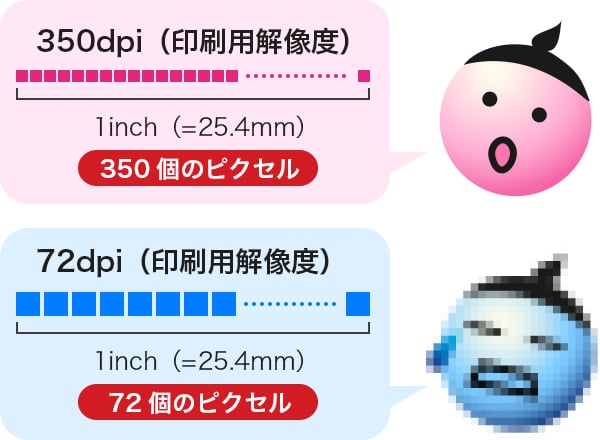
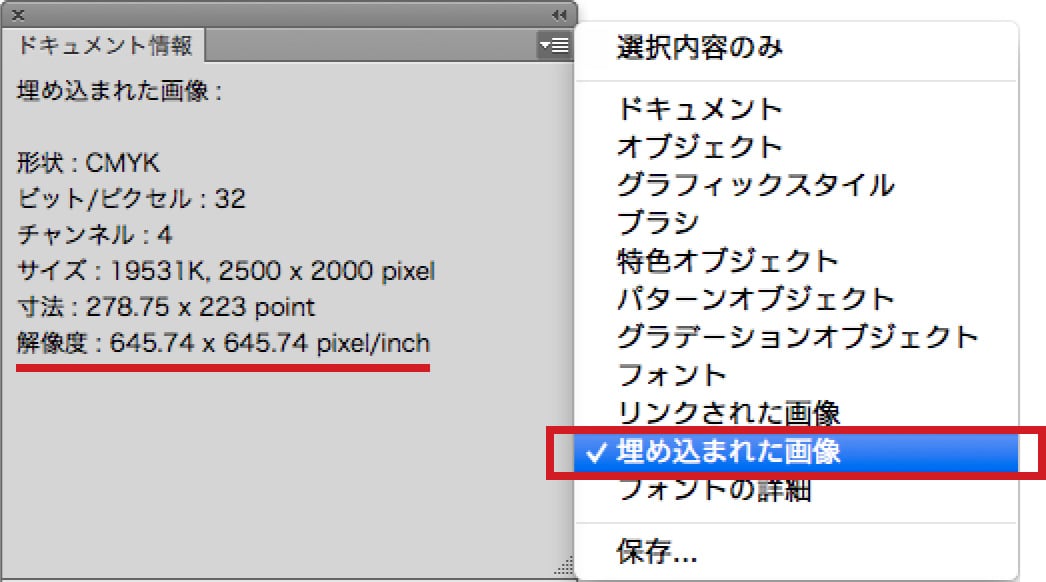
配置画像 Illustrator 解像度 ネット印刷は 印刷通販 グラフィック

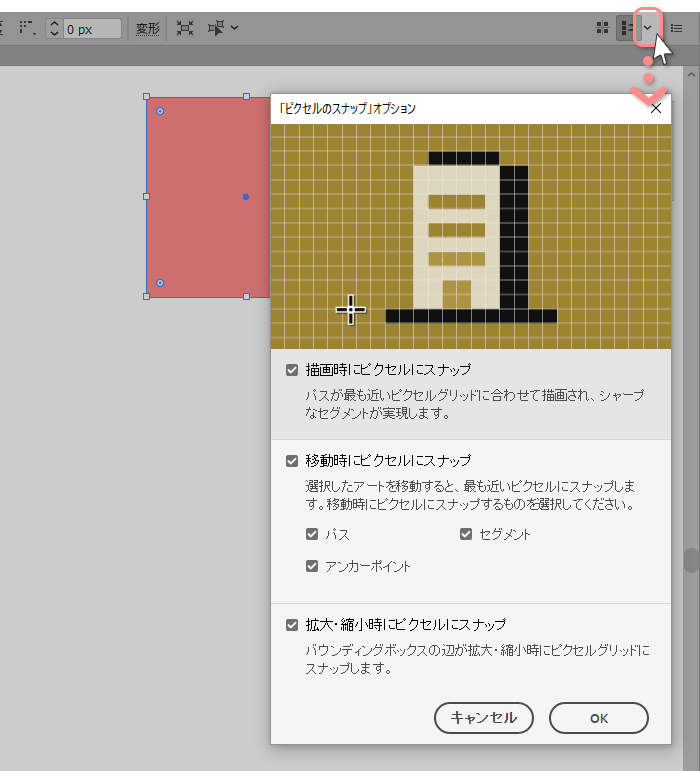
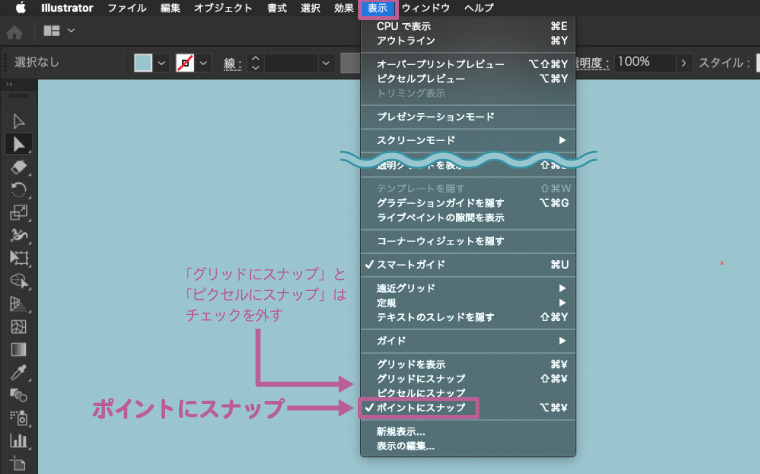
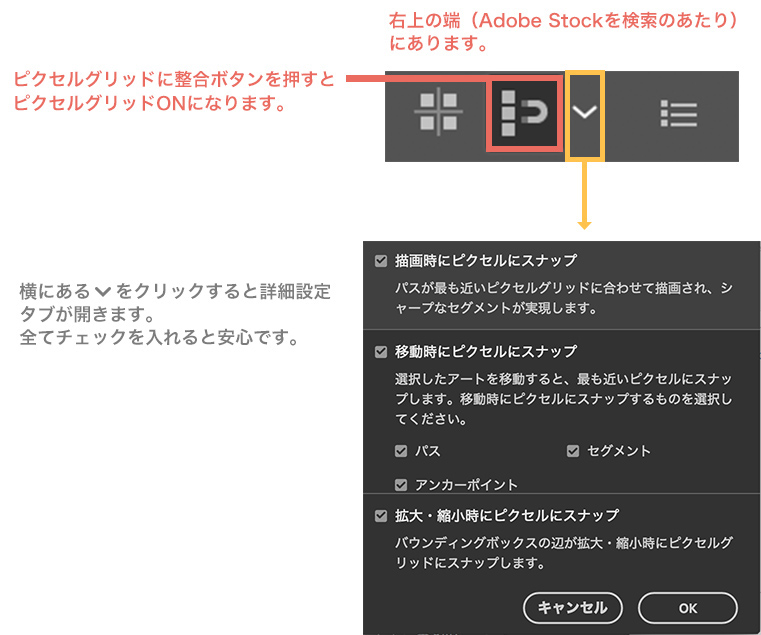
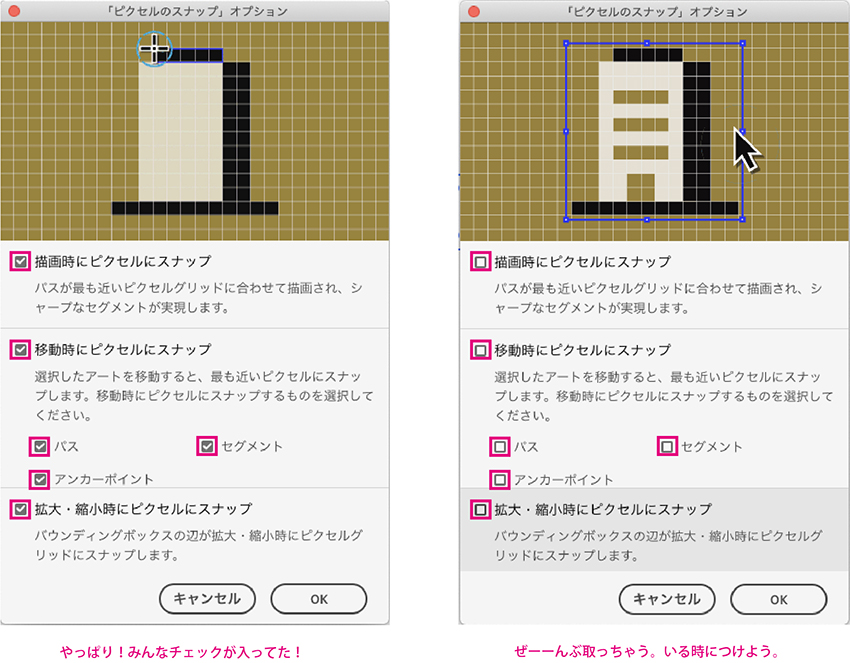
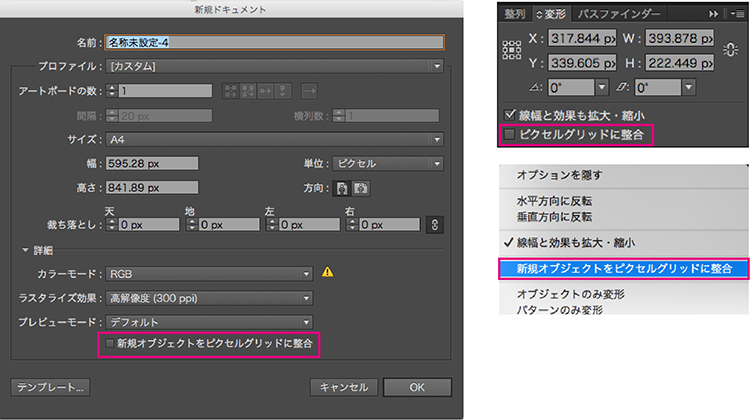
Illustrator イラストレータ のピクセルにスナップ ピクセルグリッドに整合 を解除する方法 Dtp ちほちゅう

Illustratorでweb用に書き出し1px 画像サイズがずれる理由と解決方法 Message Graphic
Q Tbn 3aand9gcrccnj Cwg6eooitvufw8 B2b2kr8htacergpxqtm4 Usqp Cau

Illustrator Cc でwebデザインをする時に気をつけたいルール8選 名古屋 東京のweb制作ならgrowgroup株式会社

イラストレーターでのさまざまなスライス方法まとめ Illustrator 東京のホームページ制作 Web制作会社 Brisk

ハーフトーンのイラストレーター ハーフトーン ドット ハーフトーン ハーフトーン パターン ベクトル ハーフトーン ドット 黒の背景上の黄金のピクセル ベクトル ハーフトーン テクスチャのイラスト素材 ベクタ Image

イラストレーターcs5 5 ピクセルグリッドに整合 Ambient Music For Life

ピクセル アート ロボット コレクション ベクトル イラストレーターのイラスト素材 ベクタ Image

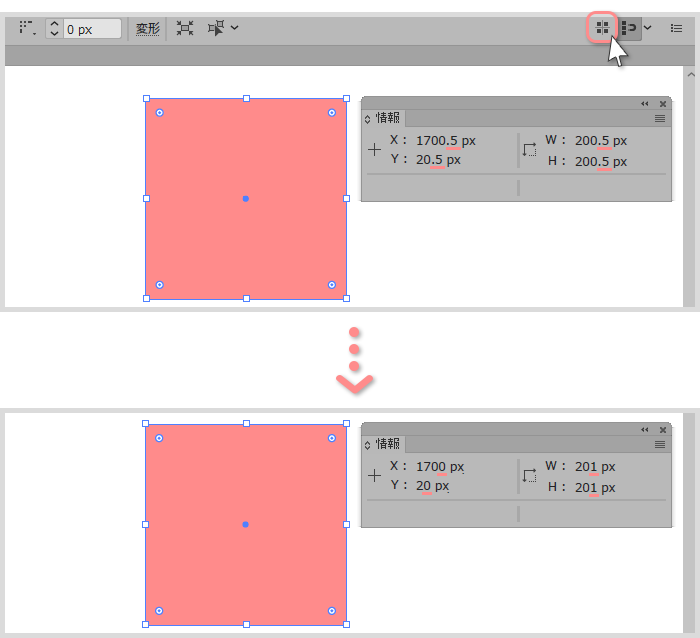
Illustratorでweb向け ピクセルベースの作業を行う上での設定 アートボードの座標に注意 アートボードの座標 X Y の値が整数値になっていない場合 アートボード書き出しを行うと エッジがぼんやりしてしまいます 整数 ピクセル 座標

Tips イラレでもズレませんブレません イラレラボ Illustrator Labo

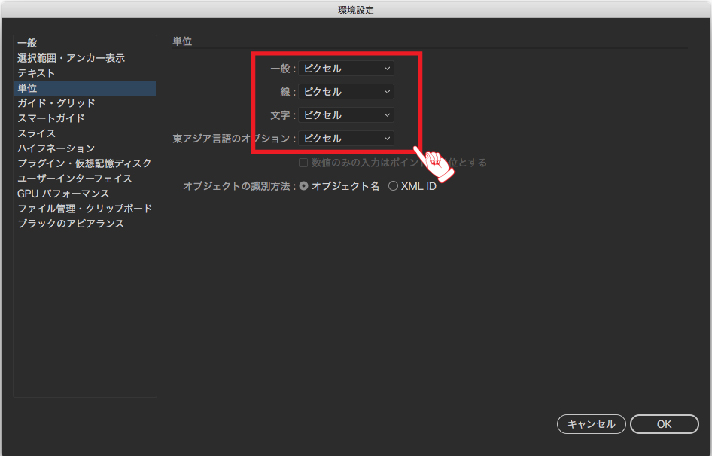
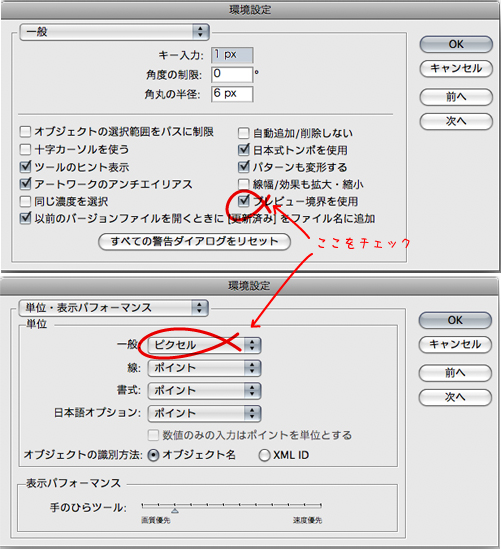
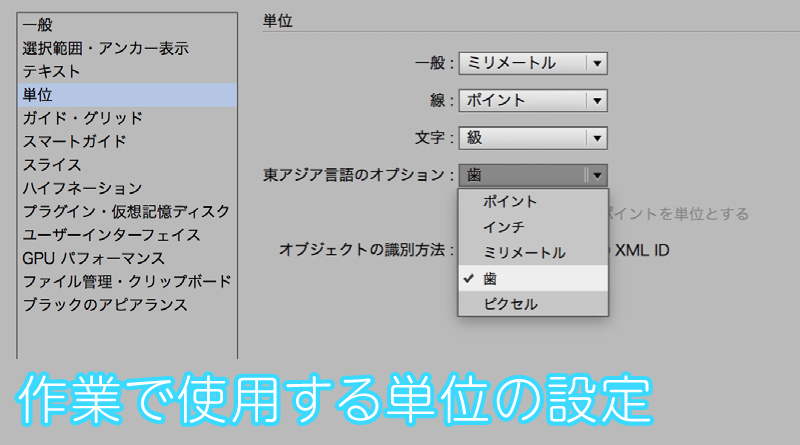
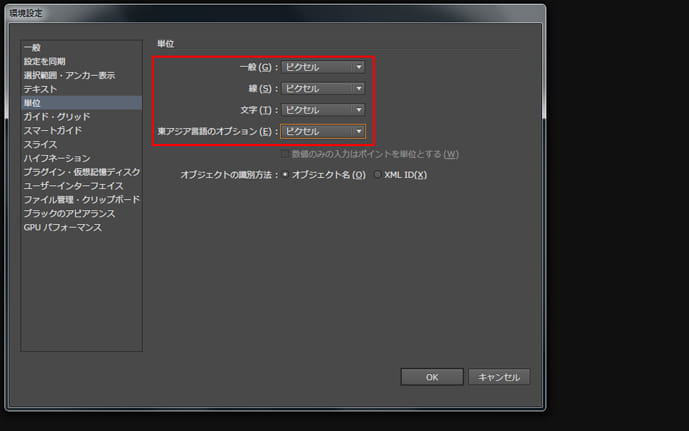
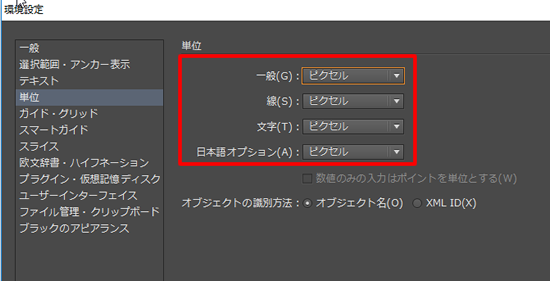
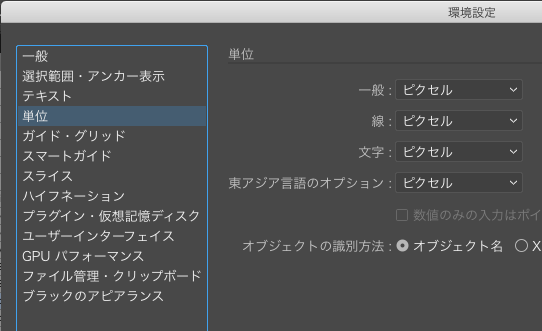
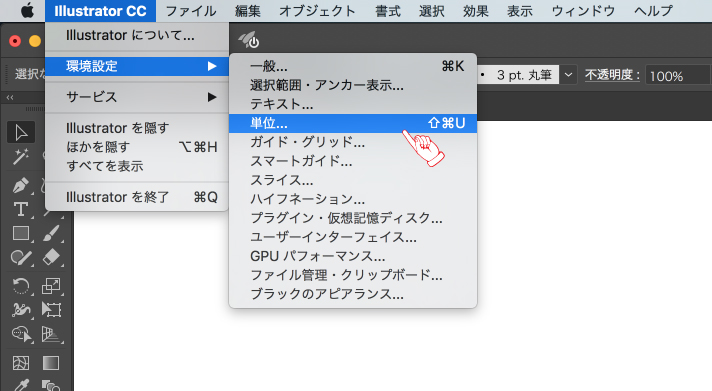
基礎力アップ デザインの教科書 基礎知識 作業で使用する単位の設定 デザログ
アートワークをピクセルグリッドにシームレスに整合
Illustratorでピクセルベースな画像を作る準備 Sou Colle

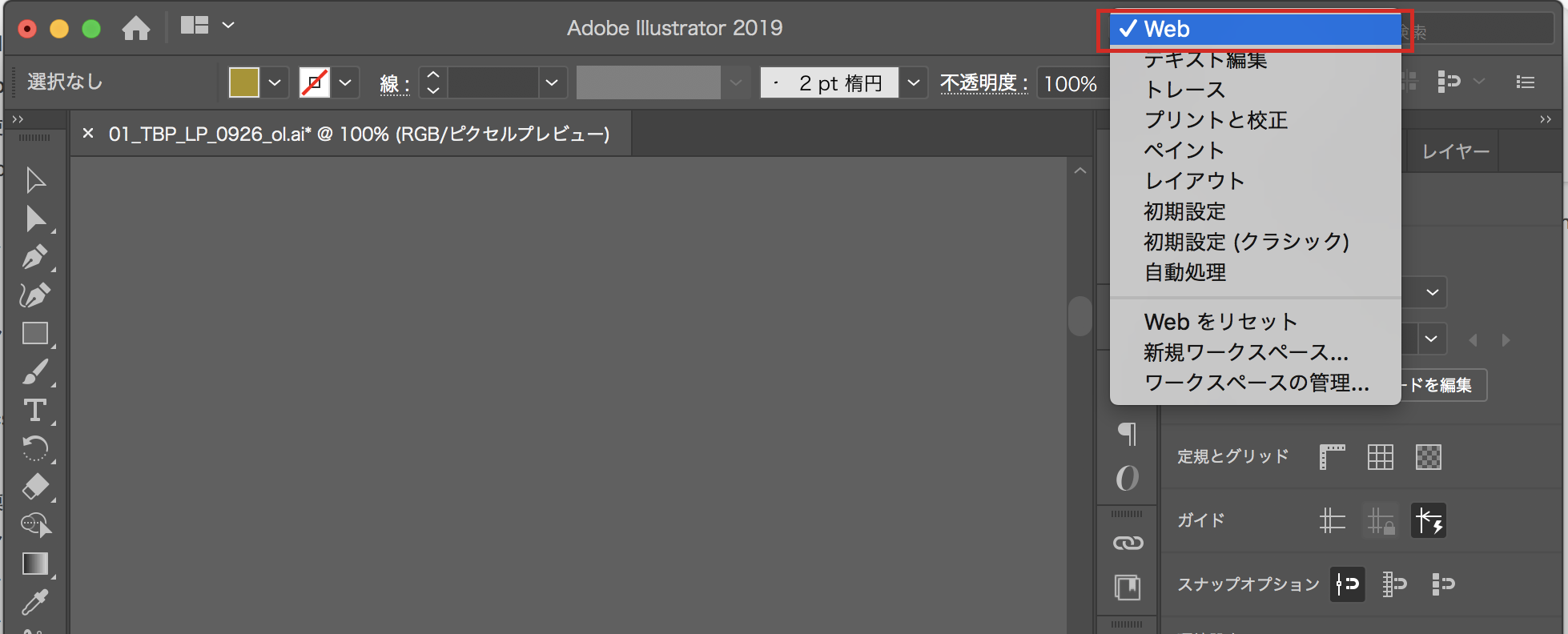
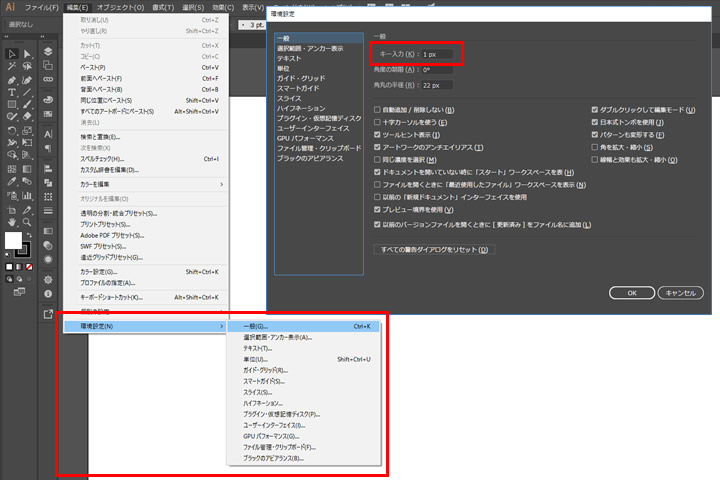
Illustrator イラストレーター でwebデザインをするための基本設定 Webデザイン Webデザイナースクール

Illustrator Cc 19 ピクセルグリッドに整合の解除方法 Akirrra S Blog
Illustrator での Web ワークフローのピクセル整合パスの描画

イラストレーターでウェブデザイン ピクセルグリッドに整合 プレビュー境界

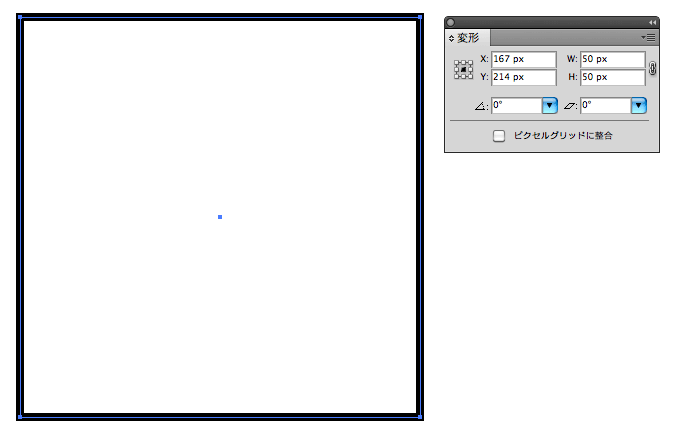
Adobe Illustratorでピクセルにあった図形を描く Sei Note

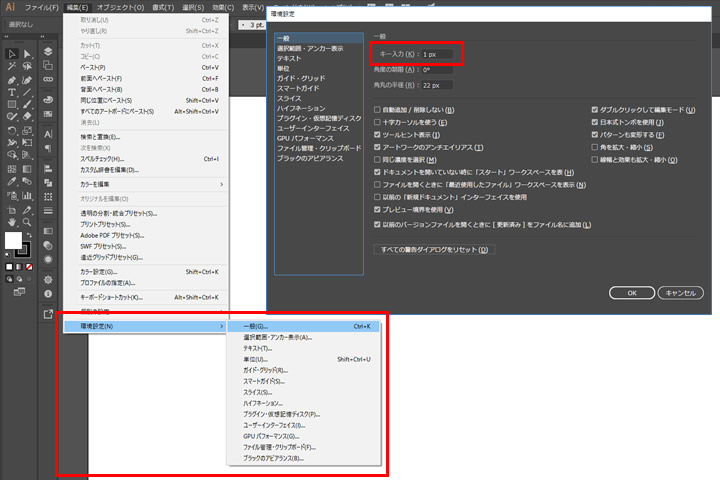
Illustrator 単位を簡単に変更する Px Mm Etc J Cool Blog

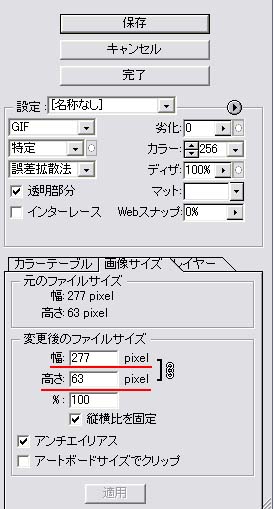
Illustratorでピクセルに合わせて書き出す Kuuur Net

イラストレーターの100 表示でピクセル等倍に Web制作などでデザインを原寸で表示するための方法

Illustratorのデフォルト設定を変更するには ドキュメントプロファイルと 標準文字スタイル に手を入れる Dtp Transit

Illustratorでピクセルに合わせて書き出す Kuuur Net

世界一わかりやすい Illustrator 操作とデザインの教科書 改訂3版 ピクセルハウス 本 通販 Amazon

Illustrator イラストレーター を使ってwebサイトのデザインをする際の注意点 ちほちゅう

イラレでポイントにスナップする ぴったり合わせる には

配置画像 Illustrator 解像度 ネット印刷は 印刷通販 グラフィック
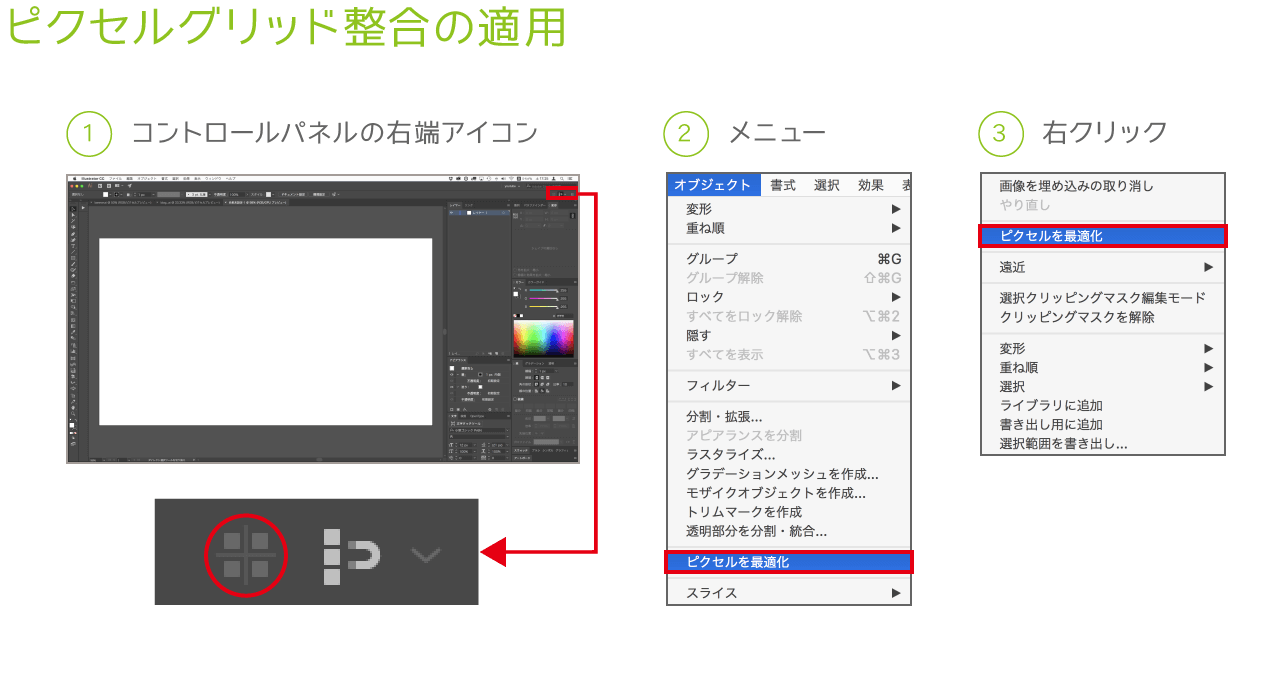
Illustratorでアートのピクセルを最適化する Adobe Illustrator チュートリアル

Illustratorでのウェブデザイン 環境設定からスライスまでの流れ Design Sukinadake

ピクセルグリッドに整合はどこにいった Illustrator Cc 17 導入で困ったこと The Tokyo Design Museum

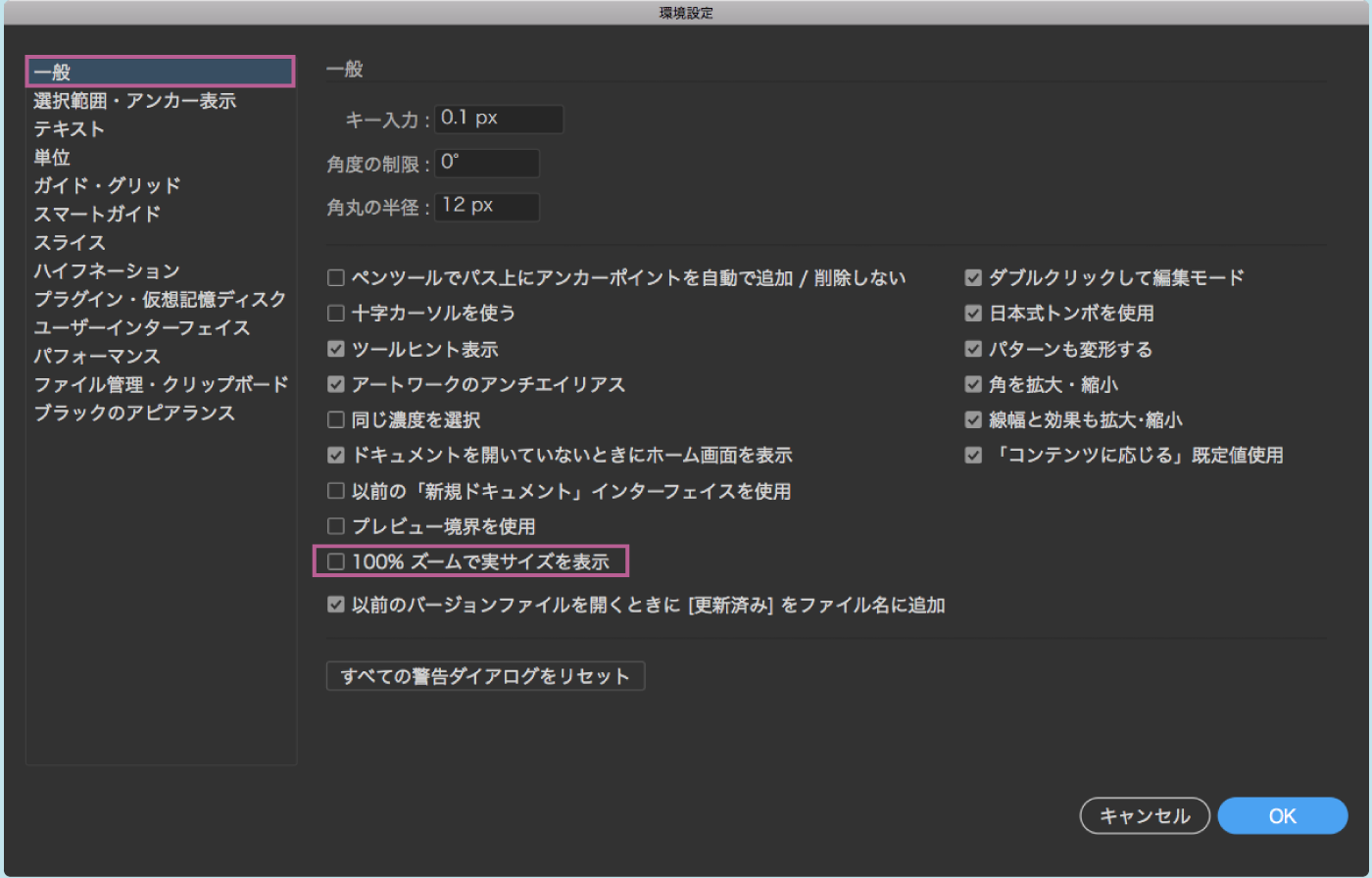
Illustrator設定 100 表示で実寸サイズの表示にする ピクセル 現場で働くプロが色々書いてるブログ Ppfパートナーズ
簡単 イラストレーターを使ったドット絵の描き方 Illustrator

Illustrator ポイントにスナップ がずれる原因はこれだ イラレ屋

Topic ピクセル整合最新事情 イラレラボ Illustrator Labo

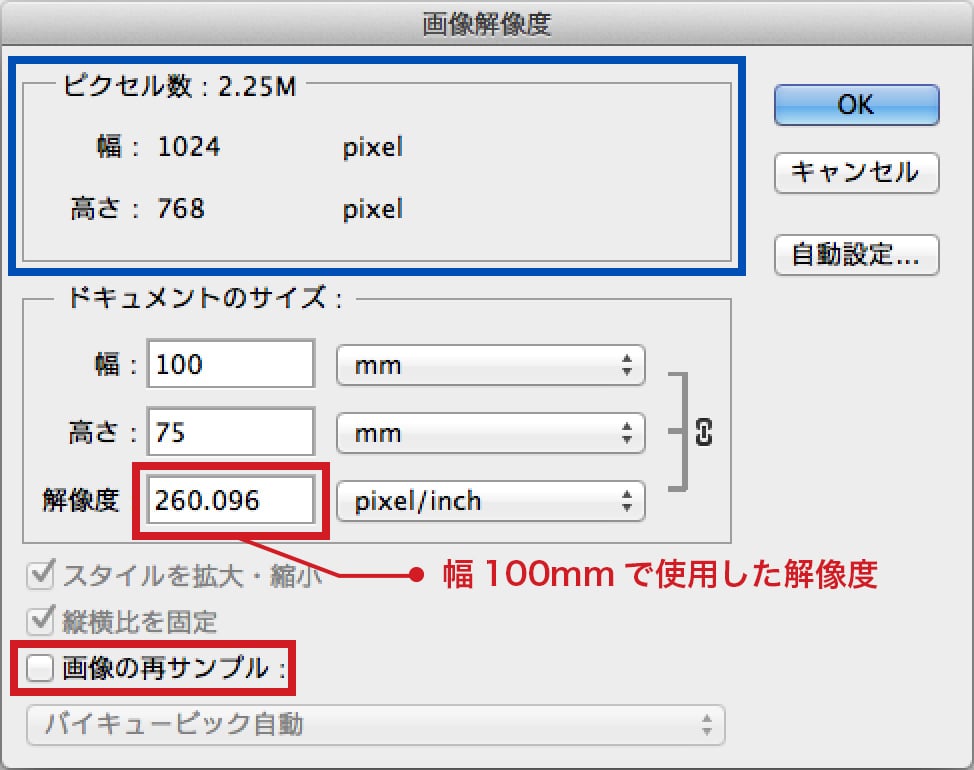
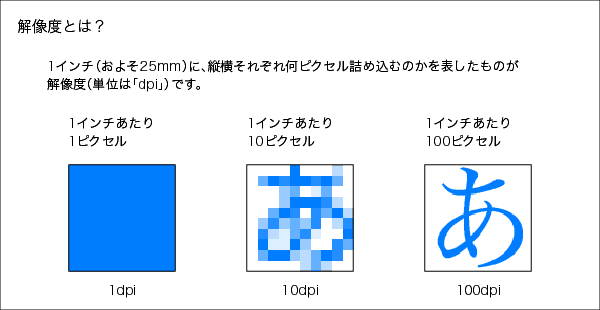
2 アドビ イラストレーターとフォトショップで解像度を扱う

イラストレーター ちょん 作品 ピクセル

Messing Around With Pixel Art In Illustrator Adobeillustrator

Illustratorスナップ解除グリッドもポイントもスナップしてないのにズレる場合 Webスキルアップ君

Illustratorでパターン作成時に白い線が入る場合の解決方法 Happyfabric Blog

Illustrator Cc Webデザインをする際の初期設定 19版 Webdesign Basic Webデザインベーシック
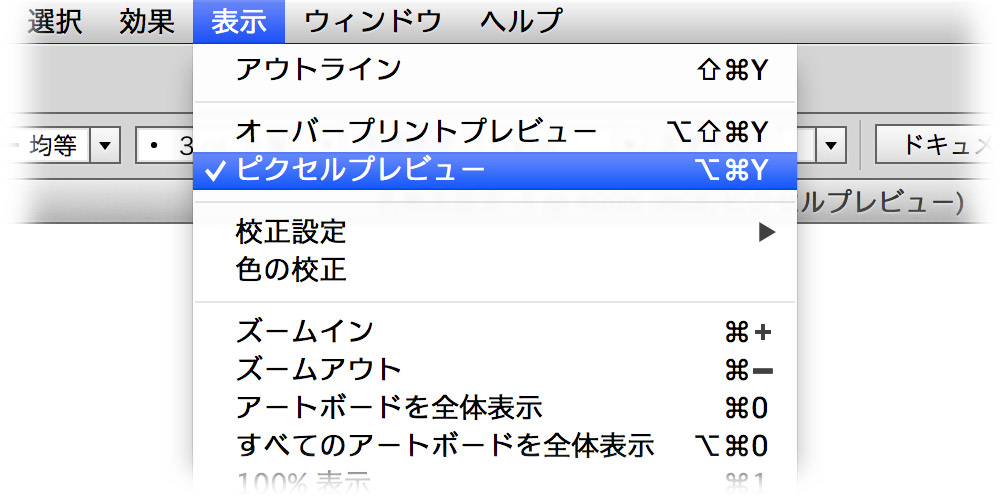
Illustratorをweb向けに利用するときには ピクセルプレビューをオンにして使います Dtp Transit

Illustratorの画像書き出しでピクセルを保って書き出す方法 イラレ屋
Q Tbn 3aand9gcqzvjbm8wkua7mntdrl5wpsem9rz8t5nu1jvw Usqp Cau

Illustratorでwebデザイン デザインからスライスまで ネクストページブログ

60l Design Sixty El Design

無料 ミリ単位とピクセル単位をすぐに切り替えるスクリプトです Illustrator Scripting Gorolib Design はやさはちから

Illustratorから書き出した画像が1px大きくなる際の対処法

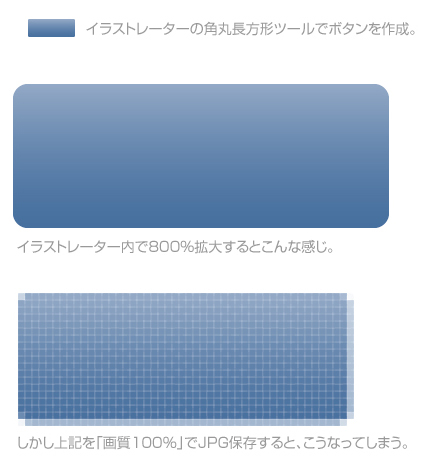
イラストレーターでwebデザインをする時の線のボケを無くす ヨシキミナトヤ Com

大図まこと 明日2 12からトーキョーピクセルギャラリーでイラストレーターchariさん初個展chari Solo Exhibition Egg がスタート Popでフレッシュな作品をドンミシッ 2月12日 水 2月17日 月 12 00 19 00 最終日17 00まで 111 0042 東京都台東区

Pixel Art In Illustrator Illustrator Tutorial Youtube
ピクセルのロゴのデザイン コンセプトベクトルイラストレーターeps 10 アイデンティティーのベクターアート素材や画像を多数ご用意 Istock

イラストレーターでオブジェクトがガイドにスナップしない時の解決法 Horimari Creative Works

8 ビット ピクセル国際こんにちはの挨拶 イラストレーターで作成されます 各テキストの泡は独自のレイヤーを持っています のイラスト素材 ベクタ Image

Illustratorで拡大縮小した時に形が崩れる Wand わんど 株式会社あんどぷらすのオウンドメディア

イラストレーターでオブジェクトがガイドにスナップしない時の解決法 Horimari Creative Works

Illustrator Cc17のピクセルグリッド機能 イラストレーターの使い方

配置画像 Illustrator 解像度 ネット印刷は 印刷通販 グラフィック

イラストレーターの100 表示でピクセル等倍に Web制作などでデザインを原寸で表示するための方法
大丈夫やで イラレでウェブデザイン その3 ピクセルグリッドに整合 は使わない クリエイター丙

ピクセルグリッドに整合はどこにいった Illustrator Cc 17 導入で困ったこと The Tokyo Design Museum
Illustratorでアートのピクセルを最適化する Adobe Illustrator チュートリアル

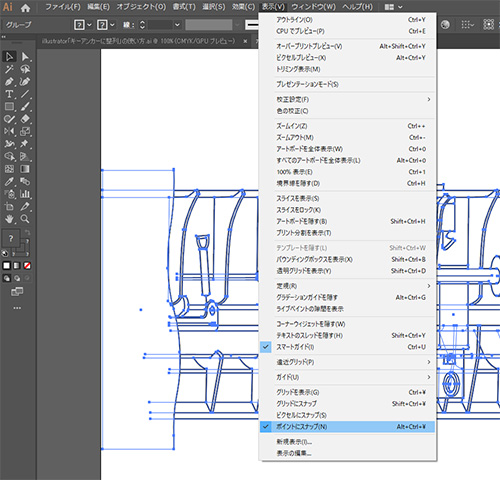
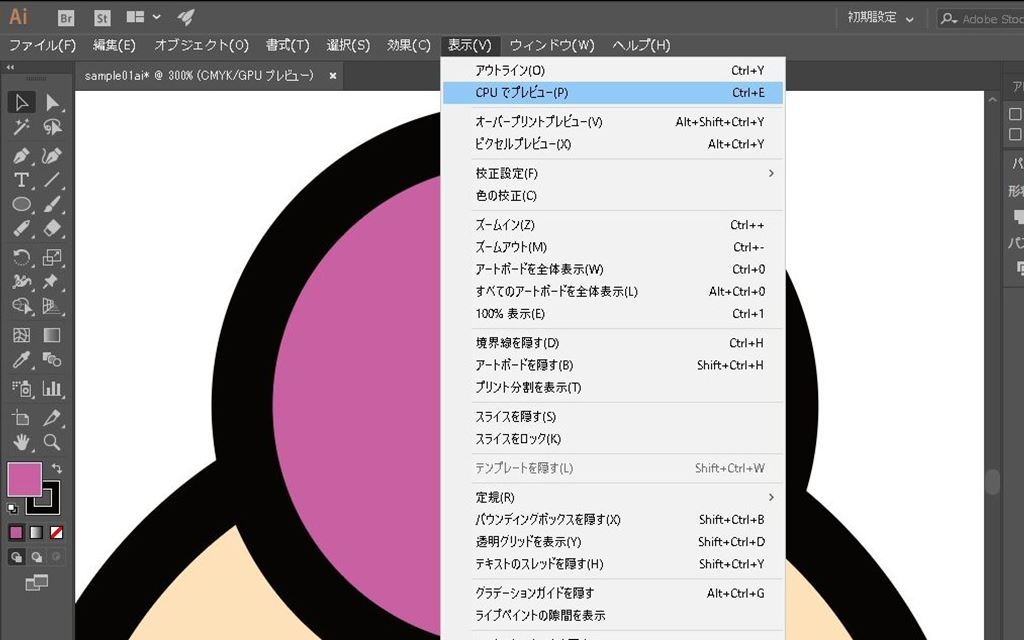
Illustrator Cc イラストレーター 表示モード プレビューについて アウトライン Cpu オーバープリント ピクセル エグウェブ Jp オンライン Web講座 セミナー Web分析

Illustratorでweb向け ピクセルベースの作業を行う上での設定 完全版 Dtp Transit

Illustratorでweb向け ピクセルベースの作業を行う上での設定 完全版 Dtp Transit
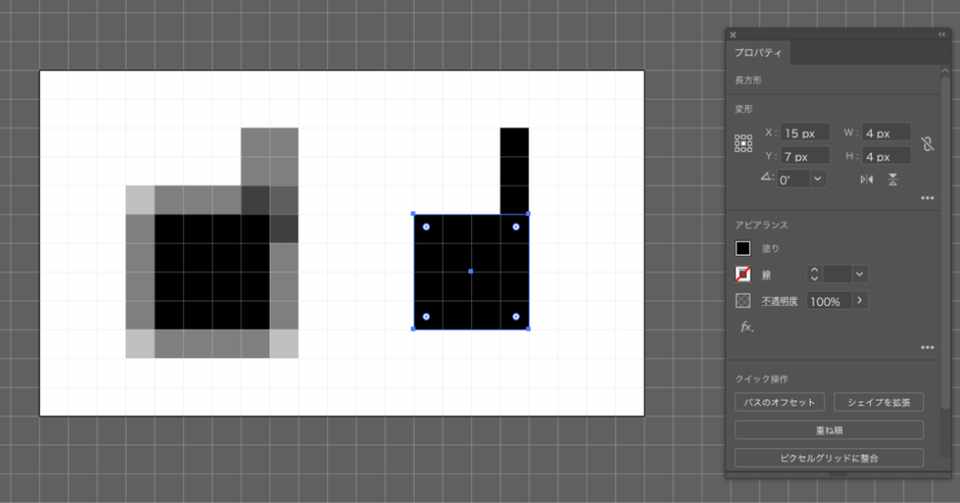
Illustratorでボヤけない1pxの線と図形を描く Sou Colle

イラストレーターでのさまざまなスライス方法まとめ Illustrator 東京のホームページ制作 Web制作会社 Brisk

Illustratorスナップ解除グリッドもポイントもスナップしてないのにズレる場合 Webスキルアップ君

超簡単 ピクセルベースでフラットアイコンをつくろう イラストレーターの使い方

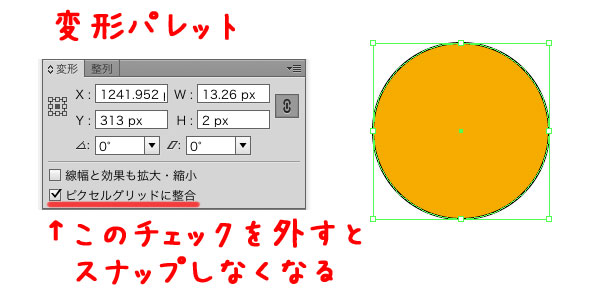
変形パネルの使い方 Illustrator Cc

Illustrator Cc イラストレーター 表示モード プレビューについて アウトライン Cpu オーバープリント ピクセル エグウェブ Jp オンライン Web講座 セミナー Web分析

イラストレーターでwebデザインをするときにしておきたい初期設定 Ux Milk

Illustrator設定 100 表示で実寸サイズの表示にする ピクセル 現場で働くプロが色々書いてるブログ Ppfパートナーズ
Illustratorでピクセルベースな画像を作る準備 Sou Colle

Illustrator Cc でwebデザインをする時に気をつけたいルール8選 名古屋 東京のweb制作ならgrowgroup株式会社

Illustrator Cc17のピクセルグリッド機能 イラストレーターの使い方
女性の広場 ピクセルグラフィックス ぼかしピクセルイラスト ぼかしピクセルイラスト ピクセルグラフィックス 悪役イラストレーター ピクセル アニメーション画像素材の無料ダウンロードのためのpngとベクトル

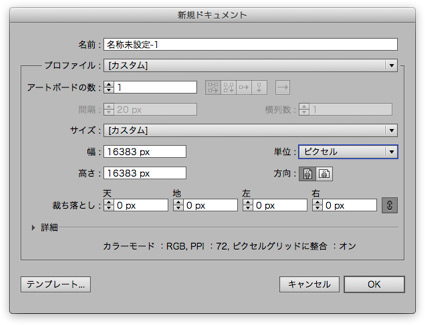
Illustratorのアートボードのサイズは163px 5779 55 Mm Dtp Transit

Illustratorで拡大縮小した時に形が崩れる Wand わんど 株式会社あんどぷらすのオウンドメディア

M7s Memo イラストレーター Illustrator でピクセルがずれない方法

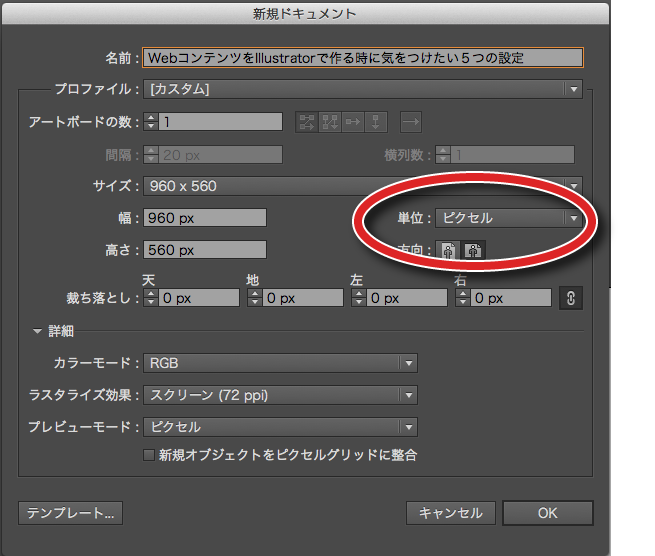
Illustratorでweb制作をするときに気をつけたい5つの設定 株式会社lig

Illustrator Cc17のピクセルグリッド機能 イラストレーターの使い方

Illustratorでwebデザインをする時の初期設定 Plan B Works

Illustrator入門 Webデザイン編 第1回 デザイン前に行う環境設定と覚えておきたい基礎知識 Adobe Blog

3fc0176efe1b604dc3d367d66a Jpg 500 500ピクセル イラストレーター イラスト ねこ 猫 絵

Illustrator ピクセルにぴったりな素材を作るための作業環境構築方法 Cgメソッド

解決 Illustrator Cc 17の ピクセルグリッドに整合 はココにある Drop Design 福岡のフリーランスwebデザイナー

Illustrator入門 Webデザイン編 第1回 デザイン前に行う環境設定と覚えておきたい基礎知識 Adobe Blog
Q Tbn 3aand9gcrccnj Cwg6eooitvufw8 B2b2kr8htacergpxqtm4 Usqp Cau
Illustratorでアートのピクセルを最適化する Adobe Illustrator チュートリアル
Illustrator での Web ワークフローのピクセル整合パスの描画

本日よりトーキョーピクセルギャラリーにてイラストレーターumaoさん Tokyo Pixel Shop Gallery Facebook
大丈夫やで イラレでウェブデザイン その2 ピクセルが合わなくなる原因 Top5 クリエイター丙

Illustratorでピクセル単位の作業を奇麗に行うための方法 イラレのピクセルずれ問題 フリーでwebデザインとかやってる紳士

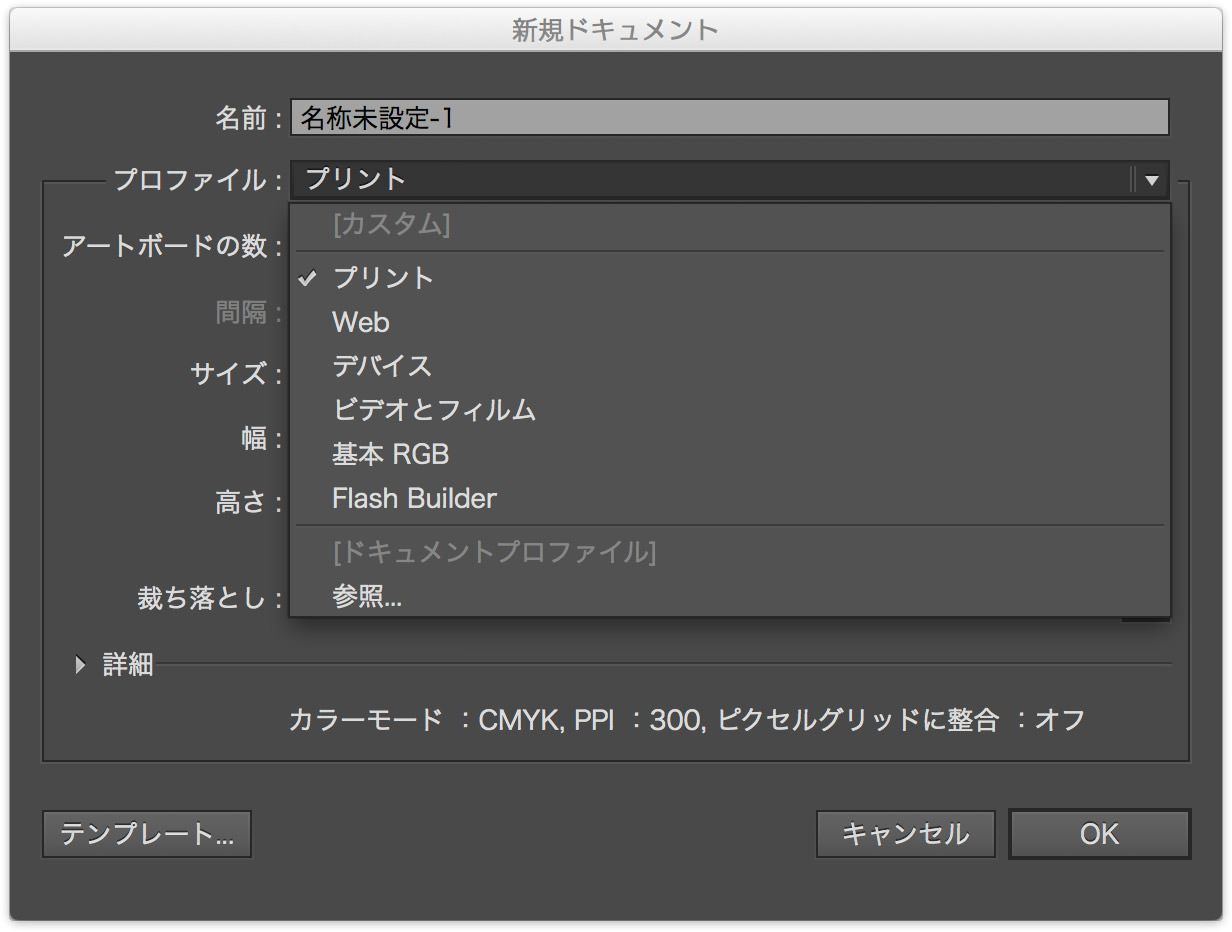
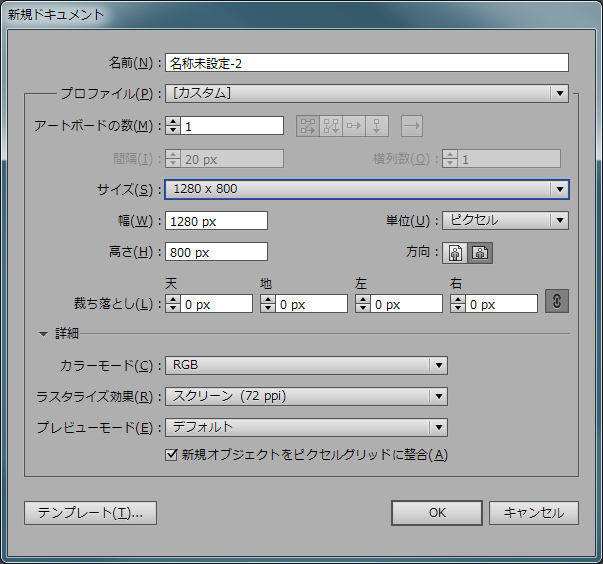
Illustratorの新規作成の方法 書類設定 ドキュメント設定 デザイナーやwebクリエイター Dtpオペレーターの求人に特化した人材サービスカンパニー エキスパートスタッフ の公式ブログ Expertstaff Blog

イラストレーターの100 表示でピクセル等倍に Web制作などでデザインを原寸で表示するための方法



